밤빵's 개발일지
[TIL]20240823 결제기능구현을 위한 시퀀스다이어그램 & 포트원 결제플로우 본문

▶시퀀스 다이어그램이란?
시퀀스 다이어그램은 소프트웨어 설계 단계에서 객체 간의 상호작용을 시간 순서대로 보여주는 다이어그램이다. 주로 요청과 응답의 흐름을 시각화하여 이해하기 쉽게 만든다. 시퀀스 다이어그램은 객체들이 어떤 순서로 메시지를 주고받는지, 시스템의 여러 부분이 어떻게 상호작용하는지에 대한 명확한 그림을 제공한다.
▶시퀀스 다이어그램 그리는 방법
→ Participant 정의하기:
시스템의 각 역할을 정의한다. 예를 들어, 사용자(user), 클라이언트(client), 서버(server), 외부 결제 서비스(import) 등이 참여자가 될 수 있다.
→ 메시지 흐름 정의하기:
각 참여자 간의 상호작용을 화살표로 나타낸다. 메시지에는 요청과 응답이 포함되며, 왼쪽에서 오른쪽으로 또는 위에서 아래로 그려질 수 있다.
→ Lifeline사용하기:
각 참여자의 Lifeline을 수직선으로 나타내어 해당 객체가 활성 상태인지 또는 비활성 상태인지를 나타낸다.
→ 제어 객체(Control Object)와 경계 객체(Boundary Object) 활용하기:
애플리케이션 내부에서 데이터와 요청을 처리하는 객체들을 구분하여 시각적으로 구분할 수 있다.
→ 조건부 흐름 표현하기:
결제 성공 또는 실패와 같은 조건부 흐름을 표현하여 다양한 시나리오를 시각적으로 나타낼 수 있다.
▶ 매니저님이 그려주신 시퀀스 다이어그램 설명
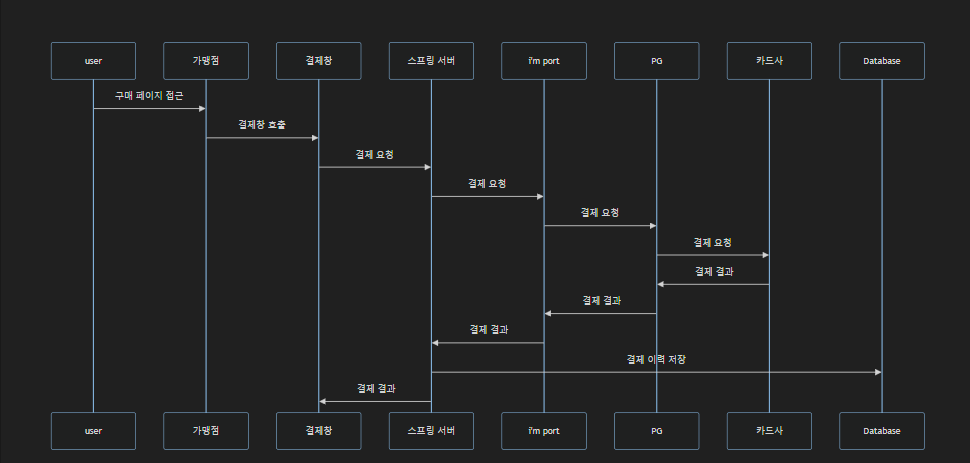
이 시퀀스 다이어그램은 사용자가 결제 페이지에 접근하고, 결제 창을 호출하여, 실제 결제 요청이 수행되는 과정까지를 포함한다.
| sequenceDiagram | 설명 |
| sequenceDiagram participant user participant client as 가맹점 participant client_window as 결제창 participant server as 스프링 서버 participant import as i'm port participant pg as PG participant card as 카드사 participant db as Database user->>client: 구매 페이지 접근 client->>client_window: 결제창 호출 client_window->>server: 결제 요청 server->>import: 결제 요청 import->>pg: 결제 요청 pg->>card: 결제 요청 card->>pg: 결제 결과 pg->>import: 결제 결과 import->>server: 결제 결과 server->>db: 결제 이력 저장 server->>client_window: 결제 결과 |
1. 사용자(user)가 클라이언트(client)를 통해 구매 페이지에 접근한다. 2. 클라이언트가 결제창(client_window)을 호출하여 결제 프로세스를 시작한다. 3. 결제창(client_window)이 서버(server)로 결제 요청을 보낸다. 4. 서버는 포트원(import) 결제 API로 결제를 요청한다. 5. 포트원(import)는 PG사(PG)로 결제 요청을 전송한다. 6. PG사(PG)는 카드사(card)에 실제 결제 요청을 한다. 7. 카드사가 결제 결과를 PG사로 전송하고, PG사는 다시 그 결과를 포트원(import)으로 반환한다. 8. 결제 성공 또는 실패 결과를 포트원(import)에서 서버(server)로 전송한다. 9. 서버는 결제 이력을 데이터베이스(db)에 저장하고, 최종적으로 클라이언트 결제창(client_window)에 결제 결과를 반환한다. |

→ 노션(Notion)의 머메이드(Mermaid) 언어를 사용했다. Mermaid는 텍스트 기반의 다이어그램 생성 언어로, 간단한 문법으로 다양한 다이어그램(예: 시퀀스 다이어그램, 플로우차트, 간트 차트 등)을 만들 수 있다. Notion과 같은 문서 도구에서 지원되어 시각적인 다이어그램을 쉽게 작성할 수 있기때문에, 다이어그램의 텍스트 형식 코드(sequenceDiagram, participant)가 Mermaid 문법으로 작성된 것을 알 수 있고, Notion에 붙여넣고 Mermaid 코드 블록으로 설정하면 다이어그램이 자동으로 렌더링된다. Mermaid의 문법을 사용하면 코드를 수정하거나 다이어그램을 업데이트하기가 간편해서, 협업 도구에서 많이 사용된다.
▶포트원 결제 플로우와의 비교
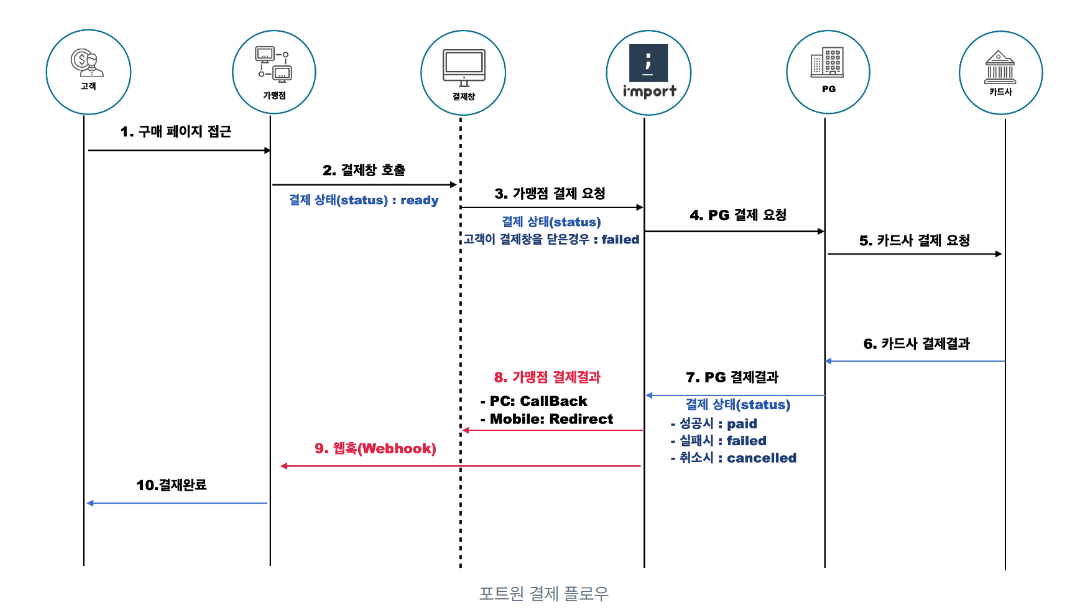
포트원의 결제 플로우는 내 시퀀스 다이어그램과 대부분의 흐름이 일치하지만 몇 가지 차이가 있다.

→ 결제 상태(status)의 즉각적인 확인:
포트원의 다이어그램에서는 결제창 호출 시 상태를 바로 반환하여 "ready" 상태에서 결제가 준비되는지, 실패하는지 명확하게 구분한다. 내가 그린 다이어그램에서 명확히 다뤄지지 않은 부분....
→ 웹훅(Webhook) 사용:
포트원의 결제 플로우에서는 결제 결과를 알리기 위해 웹훅을 사용하여 서버 간 비동기 통신을 활용한다. 내 다이어그램에서는 서버와 클라이언트 간의 흐름을 중심으로 그려졌지만, 실제 시스템에서는 웹훅으로 결제 결과를 통보받아야 할 때가 많은 것 같다.
→ 결제 취소 처리:
포트원의 다이어그램에서는 결제가 실패하거나 취소되는 경우도 명확히 다뤄지고 있고, 상태에 따라 다르게 처리하는 로직이 존재한다. 반면, 내 시퀀스 다이어그램에서는 결제 성공만 고려했다.
▶결제 기능을 구현하기 위해 공부해야 할 내용
결제 기능을 구현하기 위해서는 먼저 시퀀스 다이어그램을 통해 결제 흐름을 명확하게 파악해야 한다. 그리고 포트원과 같은 결제 대행 서비스의 결제 플로우를 이해하여 이를 적절히 애플리케이션에 통합하는 것이 중요하다. 웹훅을 통한 비동기 통신, 상태 코드 관리, 결제 요청과 결과 반환 시나리오 등을 모두 고려해야 한다. 이와 같은 결제 흐름을 이해하고 시퀀스 다이어그램을 설계해야 결제 기능 구현 시 발생할 수 있는 다양한 문제들을 사전에 고려하고 해결할 수 있을 것이다.
▶ 정리
시퀀스 다이어그램은 결제 흐름을 시각적으로 표현하여 복잡한 로직을 이해하고 구현하는 데 매우 유용한 도구이다. 포트원 결제 플로우와 비교해보면서 결제 시스템에서의 웹훅 사용, 상태 코드 관리, 비동기 통신 등 다양한 요소를 생각해야 한다는 걸 알게되었다 😵💫 결제 기능을 구현할 때 발생할 수 있는 문제를 미리 예측하고, 올바른 설계를 해야한다. 문서를 봐도 잘 몰라서 매니저님이 도와주셨는데, 이 시퀀스 다이어그램으로도 아직은 흐름을 완전히 알기가 어려워서 열심히 알아보는 중이다..!
'개발Article' 카테고리의 다른 글
| [WIL]20240825 결제 기능을 구현할 때 꼭 숙지해야 할 문제점 (0) | 2024.08.25 |
|---|---|
| [TIL]20240824 MSA(Microservices Architecture) (0) | 2024.08.24 |
| [TIL]20240822 페이지네이션(Pagination) (0) | 2024.08.22 |
| [TIL]20240821 Apache 와 Nginx (0) | 2024.08.21 |
| [TIL]20240820 Authorization Grant (0) | 2024.08.20 |